Case Study: Building a Real-Time Alert Management Dashboard
Project Overview
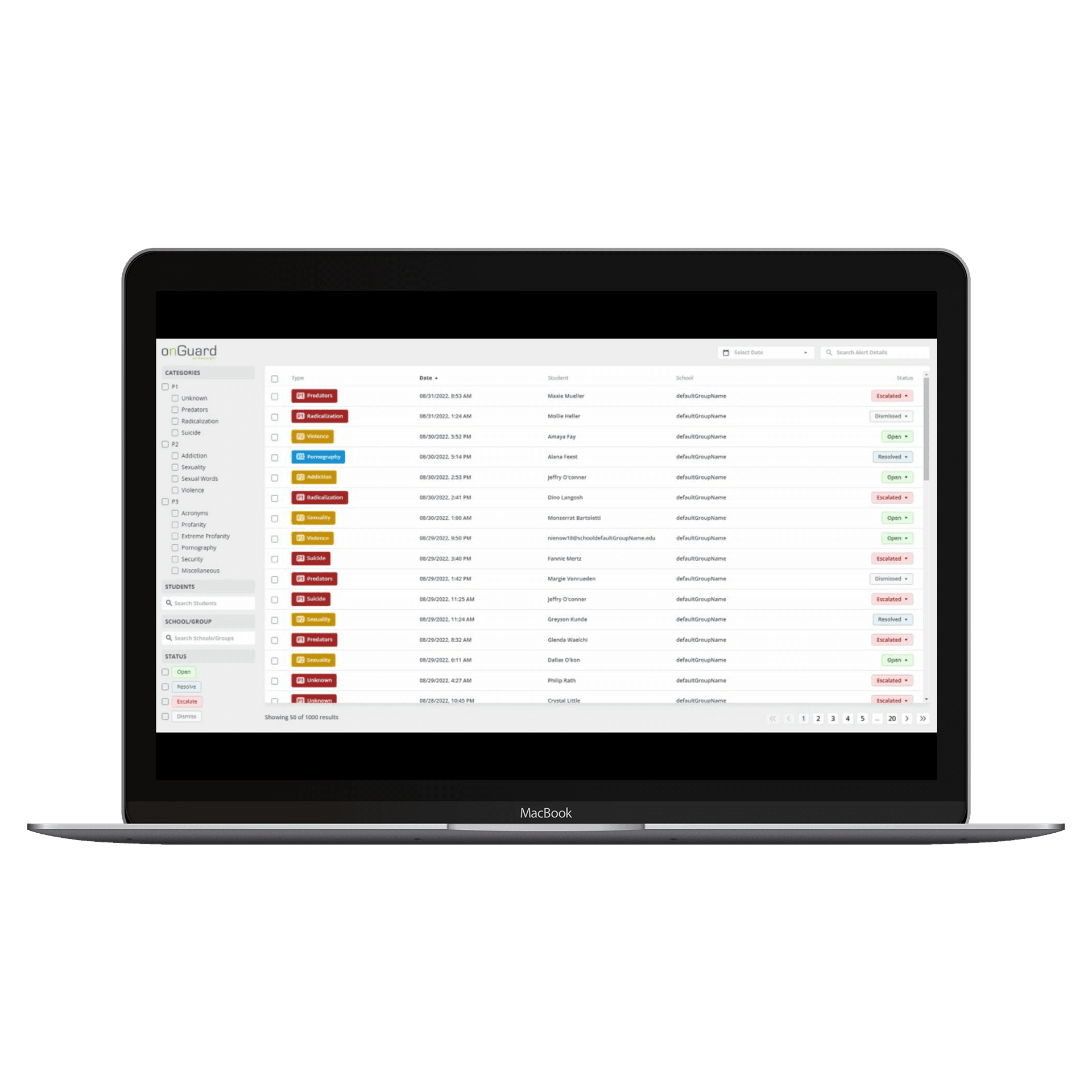
In April of 2022, I was engaged as a front-end software developer to help prototype and develop a new product called OnGuard. This monitoring platform was designed to assist educational staff in monitoring student activity on school-provided computers, surfacing alerts that could indicate potential issues.
This project involved the development of a real-time alert management dashboard designed to help users monitor and manage alerts surfaced on the platform. As a front-end software developer, I contributed significantly to prototyping and implementing key features of the dashboard.
Visit Netsweeper Marketing Site
My Contributions
1. Prototyping and Implementing a User Alerts Table
I was responsible for prototyping and implementing a table that allowed users to view alerts in real-time. This involved:
- Design and Layout: Creating an intuitive, user-friendly table design that presented alerts clearly and allowed for easy navigation.
- Data Integration: Working closely with the back-end team to integrate real-time data into the table, ensuring users always had access to the most up-to-date alerts.
- Responsive Design: Ensuring the table was fully responsive and optimized for different screen sizes, providing a seamless experience across devices.
2. Developing an Alert Details Page
In addition to the table, I developed a detailed view page where users could click on individual alerts and view more information. My work here involved:
- Routing and Navigation: Implementing smooth navigation from the table to the alert details page using React Router.
- Dynamic Data Rendering: Ensuring the details page dynamically fetched and displayed the relevant data for each alert.
- Interactive UI Elements: Adding interactive elements like buttons and links to allow users to take action directly from the details page.
3. Implementing Shareable Links with Search Params
I also contributed to enabling shareable links by storing the application's state in the URL's search parameters. This feature allowed users to:
- Bookmark or Share Application State: The current view of the dashboard, including selected filters and alert views, could be shared or bookmarked for easy access.
- Maintain State Across Sessions: Users could return to the dashboard with the same filters applied via the shareable link, enhancing the user experience.
Tools and Technologies
Throughout the project, I utilized several technologies to ensure high-quality and efficient development, including:
- React for building reusable UI components and managing state.
Results
My contributions to this project helped create an efficient and user-friendly dashboard where users could easily manage alerts in real-time. The integration of real-time data and the clear, responsive design improved overall user engagement with the platform.